OAuth是一個開放標準,允許用戶讓第三方應用存取該用戶在某一網站上儲存的私密的資源,而無需將用戶名稱和密碼提供給第三方應用。OAuth允許用戶提供一個權杖,而不是用戶名稱和密碼來存取他們存放在特定服務提供者的資料。每一個權杖授權一個特定的網站在特定的時段內存取特定的資源。(BY wiki)
換一個例子來說就是平常在網站上的Google、IG登入之類,點下去會跳到同意頁面,最後會再轉導回來原本的網站。當你點了同意,網站就可以拿到一個token,去打對應API取得你剛同意授權的資料。
現在有些網站不會有自己的會員系統了,都用這種方式來做登入,一來是資安的問題不用保管便用者的帳密,二來也比較省資料空間,對使用者來說也很方便,不用申請一大堆的會員。
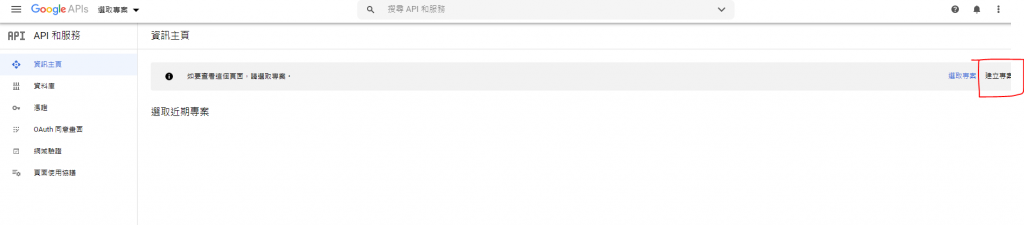
先到Google API Console
https://console.developers.google.com/
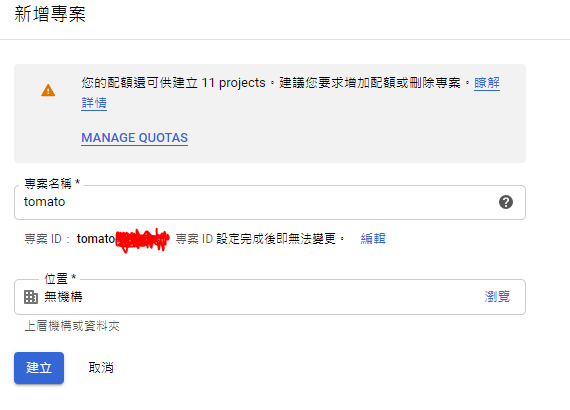
來建一個新專案

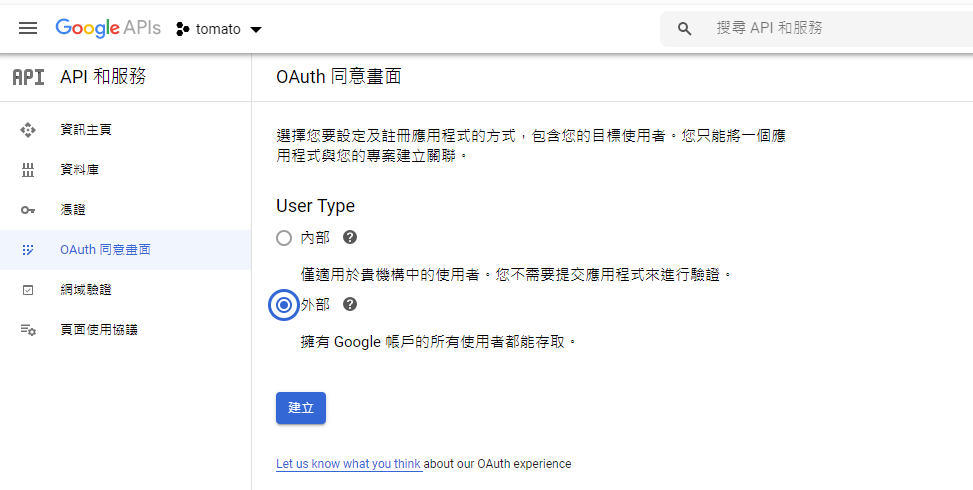
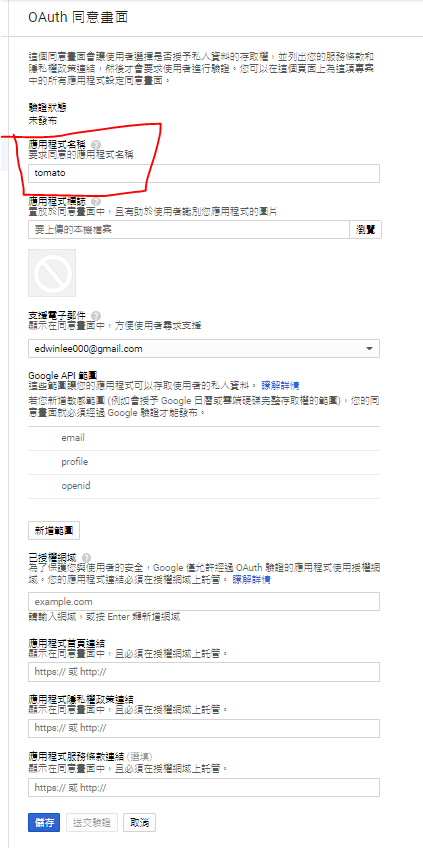
OAuth 同意畫面
因為目前還沒有domain所以有關網域限制的都先空著
測試階段都還好,上線時記得把它補回來就好,否則會有安全性問題

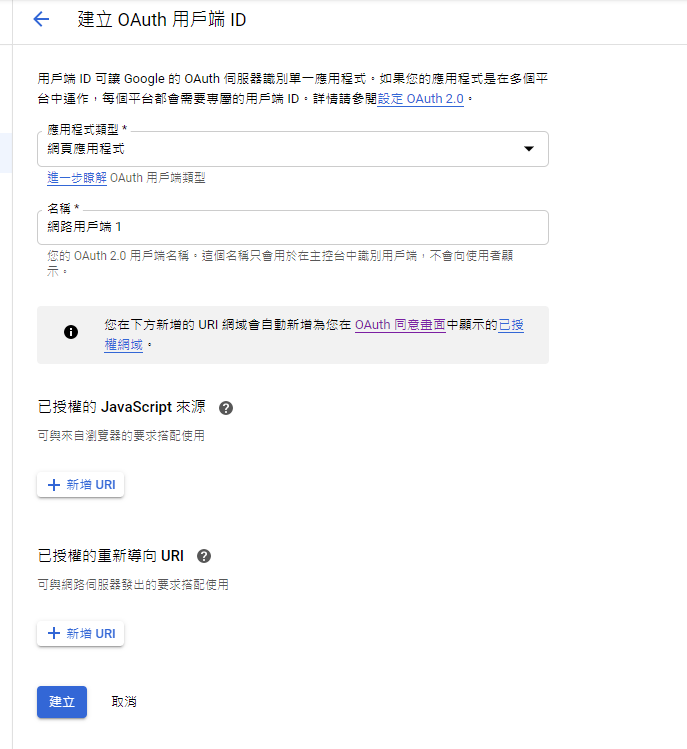
建立OAuth 憑證
這邊有一個重新導向URL,明天會用到目前先空著
建立點下去就完成了!!
這樣你有了用戶端編號、用戶端密碼
那個密碼記得不要亂給人,有一些Google的API要算錢的,別人拿你的去打就尷尬了
明天會實作程式的邏輯哦
謝謝大家!!!!!
